Туториал по PixiJS. Начало работы.
June 01, 2020
Прошли те времена, когда для работы с продвинутой графикой надо было задрачивать низкоуровневые апи операционных систем и языки вроде C. Сейчас первоклассную работу с графикой может обеспечить практически любой язык программирования, а с приходом (уже изрядно лет назад) поддержки WebGL, теперь и в браузерах у нас есть возможность получить невероятно быструю графику с аппаратным ускорением. Самым популярным движком для 2D графики является PixiJS, на основе которого пилят как игры, так и просто штуки, связанные с графикой, красивыми эффектами и интерактивом.
В этом туториале мы понемногу начнём понемногу погружаться в мир веб-графики, познакомимся с pixi.js и научимся рисовать на webglном канвасе простые фигуры.
Установка
mkdir pixijs-tutorila && cd $_ # создаём папку под проект
npm init -y # инициализируем проект
npm i parcel # устанавливаем сборщик, чтобы не заморачиваться компиляцией TypeScript
npm i pixi.js # устанавливаем сам pixi.js
touch index.html main.ts # работать будем в этих двух файлахНачнём с базового скелета html-файла, подключив в него main.ts:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Туториал по PixiJS. Начало работы.</title>
</head>
<body>
<script src="main.ts"></script>
</body>
</html>npx parcel serve index.htmlЧерез пару секунд в браузере откроется пустая страница.
Parcel — мой фаворит среди всех остальных сборщиков. Запустил — и оно работает. Абсолютный zero-configuration. Тот же webpack даёт значительно большую гибкость, да, но ценной километровых портянок. Не стоит оно того, до тех пор, пока действительно вся эта гибкость не понадобится.
Создаём сцену
Когда у нас есть скелет приложения, нам нужно создать сцену, на которой мы будем рисовать:
import * as px from 'pixi.js'
// создаем рендерер (отрисовщик?) и задаем размеры
// по умолчанию, пикси будет использовать WebGL
// если браузер такого не умеет, то откатится на тормозной канвас
const renderer = px.autoDetectRenderer({
height: 400,
width: 400,
})
// добавляем созданный канвас на страницу
document.body.appendChild(renderer.view)
// создаем контейнер для сцены
const stage = new px.Container()
const render = () => {
renderer.render(stage)
}
// отрисовываем сцену на канвасе
render()Теперь на страницу у нас появился чёрный канвас размером 400x400.
Что такое канвас? В зависимости от контекста, это слово может значить:
- некий абстрактный «холст», на котором мы рисуем
- html-тег для отображения программируемой графики на веб-страницу
- устаревшее, относительно WebGL, и весьма медленное api для программного рисования на
<canvas />, как html-элементе
Как создать прозрачный canvas?
Функция autoDetectRenderer принимает аргументом объект конфигурации, мы уже пользовались им для задания размера канваса, но через него можно менять и другие настройки. К примеру, задать цвет фона отличный от чёрного, или даже прозрачный:
const renderer = px.autoDetectRenderer({
height: 400,
width: 400,
// для примера, сделаем цвет фона синим
backgroundColor: 0x0000aa,
// но прозрачным
transparent: true,
})Как рисовать базовые фигуры с помощью Pixi.js?
Теперь давайте порисуем. Добавлять код можно как в функцию render, так и после неё (как я и поступлю), главное — до её вызова. Нарисуем линию, круг и треугольник. Начнём с линии.
Линия

// Рисуем линию
const line = new PIXI.Graphics()
// задаем стиль для линии, ее ширину,
// цвет, прозрачность
line.lineStyle(10, 0xd5402b, 1)
// задаем координаты для рисования
line.position.x = renderer.width / 2
line.position.y = renderer.height / 2
// перемещаем "центр" линии (точка, относительно которой будет производиться наклон)
// в центр элемента
line.pivot.set(0, 140)
// задаем угол наклона (в радианах, гугл поможет перевести в них привычные градусы)
line.rotation = 0.785398
// и, наконец, рисуем саму линию
line.moveTo(5, 0)
line.lineTo(5, 280)
stage.addChild(line)
// отрисовываем сцену на канвасе
render()Здесь можно сильно закопаться в объяснениях, что может повлечь за собой написание книги по компьютерной графике, так что быстрее разобраться самому, меняя значения. Это быстрее и интереснее.
lineStyleпозволяет задать ширину, цвет и альфу (прозрачность)position.xиposition.yзадают позицию на холстеline.pivot— задаёт координату, относительно которой элемент будет вращатьсяline.rotation— задаёт угол наклона в радианах. Можно просто загуглить 45 градусов в радианах и гугля подскажет правильное значение.
Как только мы задали все необходимые нам свойства элемента, мы добавляем его к сцене: stage.addChild(line);.
Таким же образом мы добавим к сцене и остальные элементы.
Окружность

Нарисуем зелёный круг в центре канваса. Очень похоже на рисование линии, за исключением вызова drawCircle вместо lineTo.
// Рисуем окружность
const circle = new px.Graphics()
// тоже самое, что и для линии
circle.lineStyle(20, 0x91cf46, 1)
// отрисовываем круг (x, y, радиус)
circle.drawCircle(renderer.width / 2, renderer.height / 2, 100)
stage.addChild(circle)Прямоугольник

const rect = new px.Graphics()
rect.lineStyle(5, 0xd82257, 1)
// x, y, ширина и высота
rect.drawRect(renderer.width - 100, renderer.height - 100, 80, 80)
stage.addChild(rect)
const filledRect = new px.Graphics()
// а здесь, вместо задания стиля линии
// просто зальем прямоугольник цветом
filledRect.beginFill(0x709fe9, 1)
filledRect.drawRect(20, 20, 100, 100)
filledRect.endFill()
stage.addChild(filledRect)beginFill определяет какой цвет будет использоваться для всех фигур до тех пор, пока мы не вызовем endFill.
drawRect принимает четыре параметра: две координаты (x, y), ширину и высоту фигуры.
Треугольник

const triangle = new px.Graphics()
triangle.lineStyle(5, 0x4a5fb4, 1)
triangle.moveTo(20, 300)
triangle.lineTo(100, 380)
triangle.lineTo(20, 380)
triangle.lineTo(20, 300)
stage.addChild(triangle)Треугольники создаются рисованием трёх линий (lineTo(x, y)) от заданной точки moveTo(x, y). Главное, чтобы в конце, совпали координаты начальной и конечной точки.
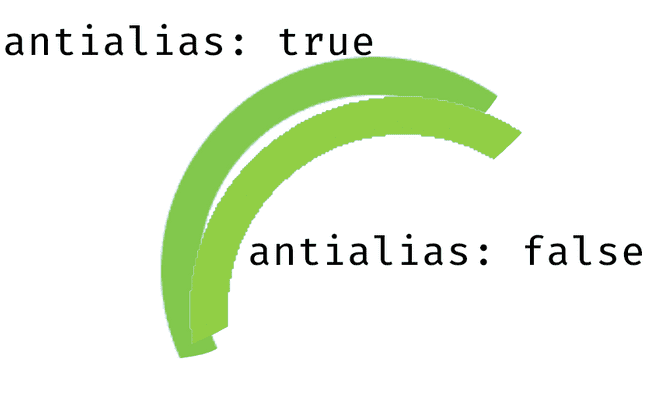
Антиалиасинг (сглаживание)

Если увеличить масштаб в браузере, то можно увидеть очень грубые углы—“пиксели” нарисованного нами круга. Чтобы сделать изображение более «гладким», можно включить сглаживание в конфигурации рендерера:
const renderer = px.autoDetectRenderer({
antialias: true,
})Полный пример: https://github.com/wcademy/typescript-tutorials/tree/master/pixijs-tutorial-getting-started
На сегодня хватит. Мы познакомились с пикси и базовыми примитивами, которые можно рисовать на холсте.Скоро мы продолжим. До связи!